14 Helpful Interesting HTML Form Layout Scripts

Themes/ColSchemes are applied accordingly to form input elements, error messages, confirmation messages, help text and the submit button! So no need style every element, save time simple using presets (which can also be modified!) Take a minute and to check out the live demo to preview the color schemes on a dark or light theme.Form elements include:
Text Paragraph (allows HTML)
4 Layout selections
That’s right!, all form submission you’ll receive are submitted by humans and not robots! This is done without using Captha which is proved to annoy most users!
Clever Admin Panel Layout
There is loading time once the page is open, if you click something you get it instantly…in other words, fancy animated loading icons to frustrate you during your form setup.Well, with 25 themes to choose from it should be hard to not to find something to not fit your theme…But just in case we’ve added visual editor that allows you change individual form elements change the same element group as a whole by using the following settings:
Form entry storage export
All form entries are stored and can be retrieved from the admin panel.Send professional custom confirmation mails to your clients upon completing a form.Add more then form on single page for example one (or more) in page content, one (or more) in the footer and one (or more) in the sidebar.Creating template is easy, simply create a form and use the duplicate form function!
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

- fixed the comment layout problem in the admin panel; sometimes comment was stretching the table out of the layout;
Can also be inserted using Javascript in static HTML pages – clean code

Basic Form/Guest Post and/or logrequired option http://poster.net/simple-form/
Advanced Form multiple fields http://poster.net/custom-post-type-form/
Custom Post a job form http://poster.net/post-a-job-form/
Custom contact form Recaptcha support.net/contact-form-2/
Open a Ticket form http://poster.net/open-a-ticket-form/
Sign Form http://poster.net/sign-in-form/
Sign Up Form http://poster.net/sign-up-form/
WP FrontEnd Form (WPF) is a Wordpress Plugin, use to create a posting form at Front-End with shortcode support.Can use to create Blog posting form.Can use create a News posting form.Can use create contact form with different fields support.Can use create a Job posting form.Can use create Portfolio posting form with multiple Upload fields.Withdrawal form
Sign In form
[V3] Sign Up form.Profile updating form.Copy wp-frontend-form folder to wp-content/plugins.Go to Plugins/Installed plugin, find WP FrontEnd Form click active.Go WP FrontEnd Form
net/wp-frontend-form-multi-purpose-posting-form/ send the question at http://codecanyon.WP FrontEnd Form ContactForm Plugin – Screenshots
- WP FrontEnd Form's extra plugin, use to build ContactForm email notification support
[New] Adding Fluid grid system layout shortcode, ==> http://twitter.html#fluidGridSystem
[New] Adding Sign In Form use Shortcode.[New] Adding Sign Un Form use Shortcode.

Custom Forms is a set responsive layout HTML/CSS forms validated via javascript. The vertical mode structure label and field underneath, horizontal – label next to field and modal type popups the form.Responsive design layout

NOTE If you need a feature that is not within current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
- Improved the installation wizard by adding extra instructions making URL to AJAX Form Pro to be validated correctly
- Added "Close Box and Return to Form" button in Upload Lightbox
- Added a new feature: Import Form HTML
* Added relative path (during script installation) to Form URL so you can load and use CAPTCHA with both www and non-www in front of the domain name or if you load the same Form from URLs that have wildcard subdomains.* Send Post Data to remote URL: Useful for developers who do not wish to have an email sent or the message stored in the data, but just create a form send the jQuery ajax gallery to another page, whether it's for a forum registration, newsletter subscription etc.* Export All Messages from a Form / All Forms
* Export All the Fields Values that were stored for a Form (if the save data to DB is enabled)
* Turn Form into a basic PHP Contact Form: if, for any reason, you want to disable the AJAX validation and have page refreshed after the user presses "Submit", you can do that now.* Fixed an UI bug: the attachments were not cleared after jQuery form submit post
AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used create any type of ajaxified, secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation online form maker
Send Testimonial Form
Gift Order Form
Some of the features you get with jQuery post ajax form Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have form in more than one language
This ‘file attachment’ feature is also available if you use the AJAX Form inside a Lightbox. Fully (CSS & HTML) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. For example, this feature is useful if you want to have a “Registration Form” with “Check-In” and “Check-Out” fields where you obviously need to have the later bigger then the former
Turns into a simple PHP Contact Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! form degrades gracefully into a basic non-AJAX PHP Contact Form.Clean Layout (uses LABELs, DIVs and Paragraphs)
Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send form information to Marketing Department while other can be set to send the information to the Billing Department.Includes: Basic (something must be typed, selected), E-Mail, Numerical (only numbers allowed), Phone Numbers (using any format you would like), Minimum/Maximum Characters, Equal with (X) Characters, Field1 = Field2, No Duplicate Values (check if the same value was already sent through past form submits), Regular Expression. From AJAXified Simple PHP Form
Do you have reasons disable the AJAX Validation and have the HTML form submit the old way? You can do that in the Admin Panel. This setting is applied to that specific form only.Want to have the user subscribed to a newsletter, to a forum to a membership website? No problem! All the form’s POST data can be sent to a Remote Page that will process the data. HTML Code Separated from the date PHP code
The script is powered by the Smarty template which is meant to ease the process of web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to HTML structure without touching the PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

Each HTML page comes in separate folder and accompanied with specific stylesheets (general, individual, for small devices).Contact form and micro data.Folder includes HTML , CSS, jQuery, images files.

some CSS HTML fixes
6 premade color styles and 3 background styles = 18 custom form styles
simple and clean layout
To help you decide is thform for you we create this small table with easy to read browser support CSS3 properties.

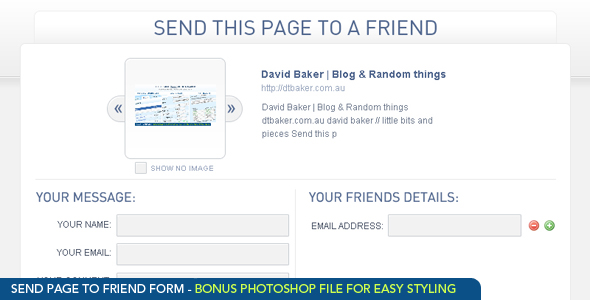
html in Wordpad or your favourite HTML editor (eg: Dreamweaver)This is email that will get sent to visitors friends.php and change HTML and CSS code if you want a new layout.html
html&title=Overwrite+Default+Page+Title+Here&description=Overwrite+Default+Page+Descriptoin+Here&images=/images/a1.

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of AJAX Form Pro which has a Control Panel. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make room reservation online. The script can be practically used create any type of ajaxified, secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation Online Form
Send Testimonial Form
Gift Order Form
Some of the features you get with AJAX Form Pro:
Each form has its own configuration file. For instance, you can enable CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have form in more than one language
This ‘file attachment’ feature is also available if you use the contact form widget inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. Turns into a simple PHP contact form Form if JavaScript disabled
Is the visitor in that 3% of people that have JS disabled? No worries! form degrades gracefully into a basic non-AJAX PHP Contact Form.Clean Layout (uses LABELs, DIVs and Paragraphs)
Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department. HTML Code Separated from the jQuery slideshow code
script is powered by the Smarty template which is meant to ease the process of web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to HTML structure without touching PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off form in a few minutes. I can’t say enough about this form.

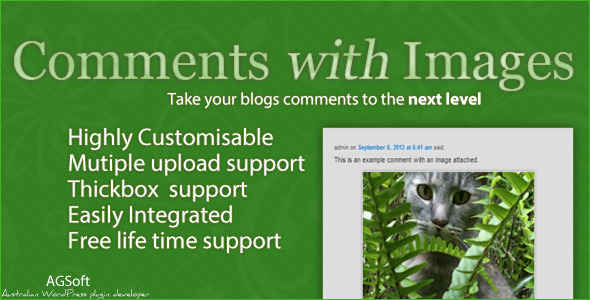
Comment Images allows you to easily move upload form, and the instructions with just click of a button. You can also change the instructions, CSS, and html output without any manual editing. Alternatively, Comment with Image can resize “on-the-fly” to make sure uploaded images don’t break your layout.
12. FormPresto

Form-Presto is a Php / Xml / jQuery script that that helps in generating great looking HTML forms instantly.xml files, upload, and the form ready to go. FORM PRESTO is Html5/Html 1.HTML 5 / XHTML Strict validated
0, works even IE7 (detected via php) with fixed width layout (because css3 box-sizing declaration doesn’t work)
FORM FEATURES
Mobile ready, thanks to css3 box-sizing liquid layout, is displayed perfectly on all devices, regardless of resolution
Multiple form instances in one page
Manages title, subtitle, description of form
You can add as many field as you need even the more complicated form becomes easy
jpg images can also be loaded form fields)
Inline jQuery validation , page refresh, form submits only if validations rules are fulfilled. Direct loading of jpg images as the same as normal form-fields
Support file upload with filetype and maxsize validation, with option to decide i attach link the uploaded file (1 upload for each form, but in the next release there will be multiple uploads)
Template based, revolutionize the entire look of form by simply setting 10/15 . Liquid or pixel based width of each field, with multicolumn auto positioning when fields <100% or < of the form pixel width.

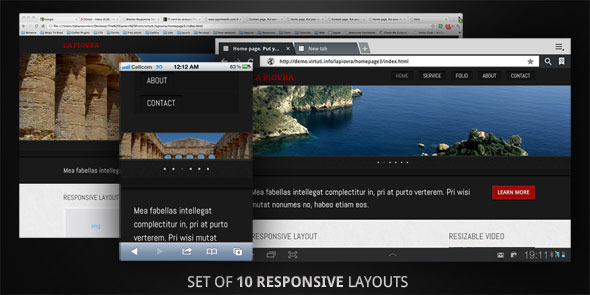
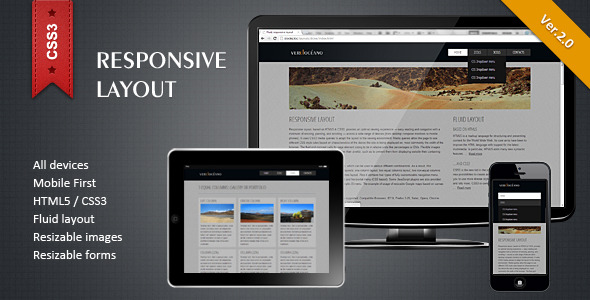
This fluid, responsive layout, based on HTML5 & CSS3 , provides an optimal viewing experience across a wide range of devices: from desktop computers to samsung mobile phones and tablets. It uses CSS3 to adapt layout to the viewing environment.Fluid layout (100% or 80% width, or you can set any other width you want);
Thpack includes 4 pages with basic design and different layout examples: one column, two equal columns, two non-equal columns (main column plus sidebar), three columns.Resizable form;
Clean and well-commented HTML and CSS code.Improvement: General performance (HTML & CSS optimization).
14. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Responsive DesignA fully responsive layout that adapts perfectly for all device resolutions like mobiles, tablets and desktops. Semantic HTML markup and standards compliant CSS.Lifetime SupportTo get support please send me an email through the wordpress contact form on my profile page.jQuery Form Plugin by jQuery Foundation

Contact form with Ajax that can be integrated with any website very easily and could be configured in minutes, without modifying any line in the actual source code. With the RTL Layout, reForm could work with any language on the planet!
Though it is primarily Form Procesor and works independent layout or theme, but as a token of thanks for purchasing, we’ve included
IP Address: Include IP Address of user submitting your form and send it viemail or store in database etc.Auto-responder: Send an email to the person who submitted the form.Filter Inputs: Filter form input before being sent or stored.Validation: Only take valid data as input, you can apply multiple validators to single form field.Plain HTML : Send email as platext HTML .Multiple Recipients: Send form data to one or more email address, even send conditional email to one or more people upon specific input, example if user selects Sales from dropdown, send an email to support@example.Data Storage: You can store form data anywhere you want, we packaged the csv-export, Google Spreadsheet and database-handling sample code.Multiple-Forms: Multiple form can be displayed on same page, yet they handled separately.Form Independence: At minimum reForm expects HTTP Request (POST or GET ), it does not matter how you design your Form or whcolors it has, all that matter is that form submission took place. Checkout our layout examples at demo page.
